おおまえです。いつのまにか梅雨に入っていてすぐに夏なんだなぁ…陽射しは強いし暑いのは好きじゃないんです。(ぐったり……)
さて、なんか唐突な感じですが、今回は Trac からのチケット通知メールを HTML メールで送れるようにするプラグインを作ったので、それを紹介しようと思います。
Trac からのチケット通知メールは、固定幅フォント前提でカラムが76に入るように折り返しを行ってメールを作成してくるので、カスタムフィールドのラベルが長かったりすると、見辛い感じになってしまいます。
そこで、これを HTML メールとして作成できれば、固定幅フォントや76カラムの制約に拘らず比較的自由にレイアウトできるようになります。
インストール手順
1. easy_install でインストール
easy_install でインストールできます。
C:>easy_install -ZU http://trac-hacks.org/svn/trachtmlnotificationplugin/0.12
Downloading http://trac-hacks.org/svn/trachtmlnotificationplugin/0.12
Doing subversion checkout from http://trac-hacks.org/svn/trachtmlnotificationplugin/0.12 to c:\docume~1\admini~1.ope\locals~1\temp\easy_install-gjfkwq\0.12
Processing 0.12
Running setup.py -q bdist_egg --dist-dir c:\docume~1\admini~1.ope\locals~1\temp\easy_install-gjfkwq\0.12\egg-dist-tmp-mlpzpt
zip_safe flag not set; analyzing archive contents...
trachtmlnotificationplugin 0.12.0.1 is already the active version in easy-install.pth
Installed c:\traclight\python\lib\site-packages\trachtmlnotificationplugin-0.12.0.1-py2.6.egg
Processing dependencies for trachtmlnotificationplugin==0.12.0.1
Finished processing dependencies for trachtmlnotificationplugin==0.12.0.1
2. trac.ini でプラグインを有効にする
有効にしたい Trac プロジェクトの conf/trac.ini か inherit-file で共有している trac.ini でこのプラグインを有効にします。
# trac.ini
[components]
trachtmlnotification.* = enabled
3. SmtpEmailSender の代わりに HtmlNotificationSmtpEmailSender を使うように設定する
この HtmlNotificationSmtpEmailSender が HTML メールを作成します。
# trac.ini
[notification]
email_sender = HtmlNotificationSmtpEmailSender
4. [trac] default_language を ja などにする
HTML 部分を作成する際に、この言語設定を使うので ja などに設定しておきます。
# trac.ini
[trac]
default_language = ja
この後、Trac を動作させている Web サーバを再起動させます。
チケットを作成したりコメントしたりする
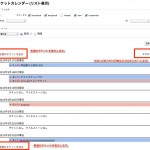
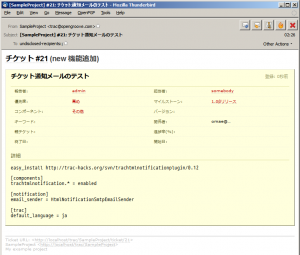
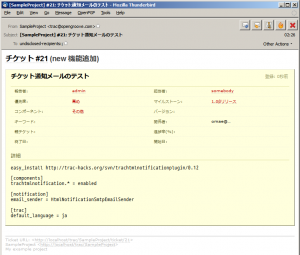
 チケットを作成するとこのような感じのメールになります。
チケットを作成するとこのような感じのメールになります。
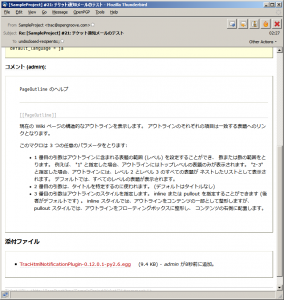
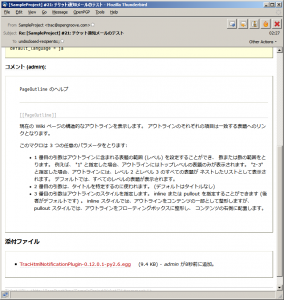
 コメントしたときにはこのような感じ。添付ファイルもリストされます。
コメントしたときにはこのような感じ。添付ファイルもリストされます。
このプラグインの仕組み
現状の Trac にはチケット通知時のメール作成を代替させるようなインターフェイスはありません。ですので、実現するには Trac を修正するしかないのですが、このプラグインでは IEmailSender というインターフェイスを使って実現しています。
IEmailSender はメールの送信手段を提供するためのインターフェイスで、SMTP と sendmail コマンドで送信するコンポーネントが Trac 自体に定義されています。このインターフェイスを実装するとメールの送信を行うものなので、メール全体 (message/rfc822) がそのまま取得することができます。
渡ってきたメール全体から X-Trac-Ticket-URL ヘッダを探してチケットの ID とコメント番号を取り出します。そこからチケットを改めて取得し HTML メールになる部分を構築し、代わりにメール送信を行う、という仕組みになっています。
ざっくりした説明ですが、こんな感じです。それでわ。