こんにちは、新しい Trac プラグイン「WikiGanttChartPlugin」をリリースいたしました。
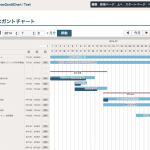
このプラグインを使うと、Trac の Wiki やマイルストーン(ロードマップ画面)でガントチャートを作成することが出来ます。
- WikiGanttChartPlugin – Provide simple Gantt chart with an editor in Trac wiki
このエントリーではインストールと初期設定について見ていきます。
1. easy_install でインストール
easy_install に http://trac-hacks.org/svn/wikiganttchartplugin/0.12 を渡せばインストールできます。
svn コマンドがインストールされていない環境では、easy_install は利用できません。その場合、Trac-hacks の WikiGanttChartPluginから手動でダウンロードを行い、ダウンロードしたディレクトリを easy_install に渡すようにしてください。
$ easy_install http://trac-hacks.org/svn/wikiganttchartplugin/0.12
TracLightning(Windows)の例:
C:\TracLight\bin>easy_install http://trac-hacks.org/svn/wikiganttchartplugin/0.12 Downloading http://trac-hacks.org/svn/wikiganttchartplugin/0.12 Doing subversion checkout from http://trac-hacks.org/svn/wikiganttchartplugin/0.12 to c:\docume~1\admini~1.ope\locals~1\ temp\easy_install-eif74t\0.12 Processing 0.12 Running setup.py -q bdist_egg --dist-dir c:\docume~1\admini~1.ope\locals~1\temp\easy_install-eif74t\0.12\egg-dist-tmp-cj zevi error: wikiganttchart/locale\ja\LC_MESSAGES\wikiganttchart.po:37: unknown named placeholder u'lineno' wikiganttchartplugin 0.12.0.1 is already the active version in easy-install.pth Installed c:\traclight\python\lib\site-packages\wikiganttchartplugin-0.12.0.1-py2.6.egg Processing dependencies for wikiganttchartplugin==0.12.0.1 Finished processing dependencies for wikiganttchartplugin==0.12.0.1 C:\TracLight\bin>
2. trac.ini でプラグインを有効にする
有効にしたい Trac プロジェクトの conf/trac.ini でこのプラグインを有効にします。(inherit-file で共有している trac.ini でも可能)
# trac.ini [components] wikiganttchart.* = enabled
WikiGanttChartPlugin は trac.ini でオプション設定が可能です。
オプション設定は必須ではありません。
[wikiganttchart] ticket.default_type = ticket.due_date = due_date ticket.due_date.format = YYYY-MM-dd ticket.start_date = due_date ticket.start_date.format = YYYY-MM-dd
この後、Trac を動作させている Web サーバを再起動させます。
ガントチャートの開始日[start_date]と終了日[due_date]を指定していますが必須ではありません。このフィールドはガントチャートのタスクからチケット作成するときに自動連動させることが出来ます。
利用するためにチケットのカスタムフィールドに「start_date」「due_date」2項目追加する必要があります。
例示した設定の場合
- start_date ・・・作業開始日
- due_date ・・・作業終了日
を設定しています。利用する前にカスタムフィールドを追加してください。
これでインストール作業は終了です。
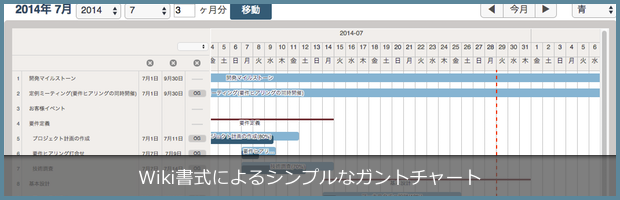
利用方法の説明についてはこちらのエントリー「[trac][tracpath] Wiki書式によるシンプルなガントチャート(使い方)」を参照してください。
3. 設定の説明とカスタマイズ
WikiGanttChartPlugin は trac.ini で日付の書式や開始日、終了日に利用するカスタムフィールド名をカスタマイズすることができます。
WikiGanttChartPlugin の設定項目の説明と利用方法についてまとめています。
| 値 | 解説 | 設定例 |
|---|---|---|
| ticket.default_type | ガントチャートのタスクからチケット作成したとき、チケットの分類を定義します。(新規チケットを作成する際の使用するデフォルトの分類) |
ticket.default_type = バグ |
| ticket.due_date | ガントチャートのタスクからチケット作成したとき、チケットの終了日を設定します。(必須ではありません)チケットの期限日フィールドの名前を指定します。 |
ticket.due_date = due_date |
| ticket.due_date.formatn | チケットの期限日フィールドの書式。「YYYY/MM/dd」「YYYY-MM-dd」「YYYY.MM.dd」の3種類が設定可能です。 |
ticket.due_date.format = YYYY/MM/dd |
| ticket.start_date | ガントチャートのタスクからチケット作成したとき、チケットの開始日を設定します。(必須ではありません)チケットの開始日フィールドの名前を指定します。 |
ticket.start_date = start_date |
| ticket.start_date.format | チケットの開始日フィールドの書式。「YYYY/MM/dd」「YYYY-MM-dd」「YYYY.MM.dd」の3種類が設定可能です。 |
ticket.start_date.format = YYYY/MM/dd |