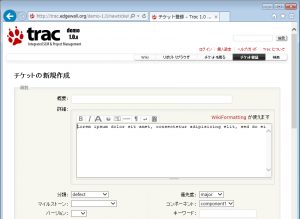
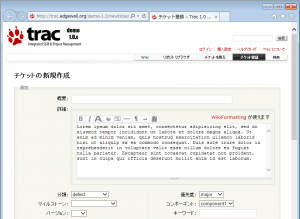
Internet Explorer 11 で Trac のチケット作成フォームにある textarea の中身が折り返されないようになっている、という内容が2週間ほど前に trac-dev メーリングリストに投稿がありました。確認してみると確かに折り返されません。(Trac 0.12, 1.0 も同様)
どうも IE11 は以下のような HTML があるときに textarea が上位の要素にある white-space を参照するようです。IE10 以前や他のブラウザはこのような挙動になりません。
<div style="whtie-space:nowrap">
<div>
<textarea></textarea>
</div>
</div>
とりあえずの対処として trac/htdocs/css/ticket.css に以下のパッチを当てると解消できます。
diff --git a/trac/htdocs/css/ticket.css b/trac/htdocs/css/ticket.css
index 7e18e20..5f873c1 100644
--- a/trac/htdocs/css/ticket.css
+++ b/trac/htdocs/css/ticket.css
@@ -214,6 +214,7 @@ form .field div.trac-resizable { width: 100% }
#propertyform { margin-bottom: 2em; }
#properties { white-space: nowrap; line-height: 160%; padding: .5em }
+#properties textarea { white-space: pre-wrap }
#properties table { border-spacing: 0; width: 100%; padding: 0 .5em }
#properties table th {
padding: .4em;
もし、この対処で何か問題を見つけた場合、http://trac.edgewall.org/ticket/11376 まで報告、もしくはここにコメントをしてもらえるとありがたいです。