2015/01/18 に Trac 1.0.3, 1.1.3 がリリースされました。0.12.7 のリリースは修正がほとんどないため 1.0.4 と合わせて 2015/03/02 にリリースされることになりました。
ダウンロードは trac.edgewall.org/wiki/TracDownload と pypi.python.org/pypi/Trac からできるようになっています。
リリースノートに上げられている主要な変更の日本語訳をここに載せておきます。
Trac 1.0.3 Released
Trac 1.0.2 は2014年10月にリリースされ、その後、40のバグフィックスと改善を行いました。
このリリースの主要なものです。
- チケットに添付を追加した際に通知が送られるようになりました (#2259)
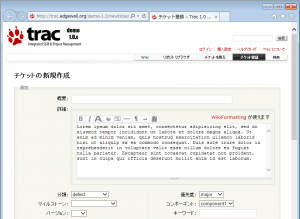
- 自動プレビュー時にスタイルシートとスクリプトが読み込まれるようになりました。それにより、自動プレビュー上で Wiki プロセッサが追加された場合に正しくハイライトされ (#10470)、ワークフローグラフが表示されるようになっています (#10674)
- マージチェンジセットが最初の親チェンジセットとの差分を表示するようになりました (#10740)
- Pygments 2.0 をサポートしました (#11796)
initenvTracAdmin コマンド後での補完処理のエラーを修正しました (#11797)- Environment.get_known_users をキャッシュすることで、認証済みユーザが1,000を超えるようなシステムでのパフォーマンスを向上させました (#11868)
- wheel パッケージによる配布メタデータをサポートし、About ページで表示されるようになりました (#11877)
1.0.3 の詳細なリリースノートは以下のページにあります。
Trac 1.1.3 Released
このリリースの主要なものです。
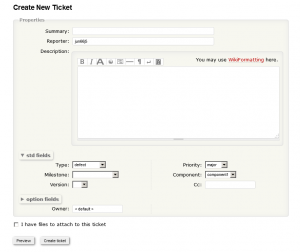
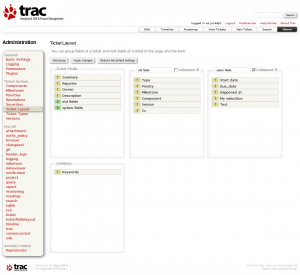
- チケットワークフローの作成時のステータスを設定できるようになり、チケット登録ページにアクションが表示されるようになりました (#2045)
- プラグインで拡張可能な新しい通知システムが導入されました (#3517)
- 通知システムに対する個人設定パネルが追加になりました (#4056)
- Wiki ページの各バージョンに対するコメントが
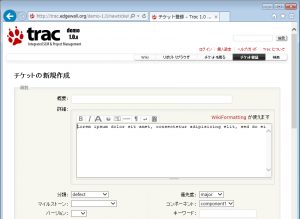
WIKI_ADMIN権限にて変更可能になりました (#6573) - チケットフォームの「コメント追加」セクションと「変更者」フィールドの配置を改善しました (#10207)
- Wiki ページの削除時に添付ファイルも削除になる場合、警告を出すようになりました (#11542)
- SilverCity、Enscript、PhpRenderer によりシンタックスハイライトのサポートを削除しました (#11795)
- 個人設定にある「日付と時間」パネルと「言語」パネルを「ローカライズ」バネルに統合しました (#11813)
- ワークフローの
set_owner属性でグループと権限が使えるようになりました (#11839)
ここにあげたものに加えて、1.0.3 に対する修正を含んでいます。
詳細なリリースノートは以下にあります。