Tracのデザインをtracpath風に変更するTracpathThemeプラグインを紹介します。このプラグインを使うと、Tracのデフォルトのデザインがtracpath風のデザインに変わります。
https://github.com/opengroove/tracpaththeme
| デフォルト状態のtrac | TracpathThemeの導入後 | |

|

|
|
| blueテーマ |
TracpathThemeプラグインでは上のblueテーマ以外にも以下の4色のテーマも使用できるようになります。

|

|

|

|
| purpleテーマ | yellowテーマ | greenテーマ | redテーマ |
それではTracpathThemeプラグインの導入方法を説明します。なお、TracpathThemeプラグインはTrac 0.12かTrac 1.0で使用することができます。
1. ThemeEngineプラグインのインストールと有効化

|
| TracLightning3.2.0 のMac風デザイン |
Tracでデザインを変更する方法はいくつかありますが、一番簡単なのはThemeEngineプラグインを使うことでしょう。このプラグインを使用することで、複数のテーマを自由に切り替えてデザインを変更することができるようになります。Trac Lightningでは最初からインストールされていて、デフォルトのMac風のデザインにはこのプラグイン用に作成されたテーマが使用されています。TracpathThemeプラグインもThemeEngineプラグイン用のテーマとして作成されています。
インストール
ThemeEngineプラグインはeasy_installやpipを使って簡単にインストールできます。なお、Trac Lightningには最初からインストールされているのでこの手順は不要です。
> easy_install --always-unzip TracThemeEngine
あるいは
> pip install TracThemeEngine
有効化
インストールが完了したらtrac-adminコマンドでプラグインを有効にします。この手順もTrac Lightningでは不要です。
> trac-admin /path/to/projenv config set components "themeengine.*" enabled
2. TracpathThemeプラグインのインストールと有効化
インストール
TracpathThemeプラグインもeasy_installあるいはpipを使ってインストールします。
> easy_install --always-unzip https://github.com/opengroove/tracpaththeme/archive/trunk.zip
あるいは
> pip install https://github.com/opengroove/tracpaththeme/archive/trunk.zip
有効化
インストールが完了したらこれも同様にtrac-adminコマンドで有効化します。
> trac-admin /path/to/projenv config set components "tracpaththeme.*" enabled
3. Tracの再起動
上で行った設定をTracに認識させるために、Tracを動作させているWebサーバを再起動します。
4. テーマを切り替える
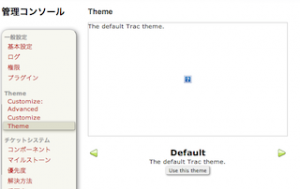
テーマの切り替えは管理コンソールから行います。最初はこんな状態になっています。

まずソースコードリポジトリからスクリーンショット画像の画像ファイルを入手します。
> svn export http://trac-hacks.org/svn/themeengineplugin/trunk/themeengine/htdocs/default_screenshot.png
このファイルをThemeEngineプラグインのインストール先にあるhtdocsディレクトリにコピーします。
> python -c "from os.path import join, dirname; from shutil import move; import themeengine; move('default_screenshot.png', join(dirname(themeengine.__file__), 'htdocs'))"
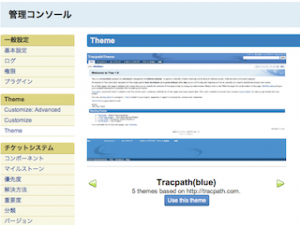
左右の矢印ボタンでテーマを切り替えてUse this themeボタンでテーマを選択します。Tracpath_blueテーマを選択すると以下のようになります。

選択した結果はすぐに画面に反映されます。
あるいは、インストールしたThemeEngineプラグインのソースコードを修正することで解決することもできます。
まず、修正が必要なファイルの場所をを見つけます。
> python -c 'import themeengine; import os.path; print os.path.dirname(themeengine.__file__)'
上記のコマンドで見つけたディレクトリにあるadmin.pyファイルの63行目を以下のように変更します。
data['themeengine']['current_index'] = index
data['themeengine']['info'] = data['themeengine']['info'][index:] + data['themeengine']['info'][:index];
data['themeengine']['current_index'] = 0
修正後に、Tracを動作させているWebサーバを再起動してください。なお上記の修正方法はThemeEngineプラグインのバージョン2.2.0を対象にしています。